Menampilkan Data dari Database dengan Mengklik List/Menu pada PHP
Hal pertama yang harus kita lakukan adalah mambuat databasenya :
Buat database dengan nama lavi dan buat tabel pegawai.
CREATE TABLE pegawai (
id int(11) NOT NULL AUTO_INCREMENT,
nama varchar(30) NOT NULL,
tgl_lahir date NOT NULL,
tem_lahir varchar(30) NOT NULL,
PRIMARY KEY (id)
) ENGINE=InnoDB;
id int(11) NOT NULL AUTO_INCREMENT,
nama varchar(30) NOT NULL,
tgl_lahir date NOT NULL,
tem_lahir varchar(30) NOT NULL,
PRIMARY KEY (id)
) ENGINE=InnoDB;
Buat sebuah folder aaa pada folder www yang ada pada wampServer dan buat sebuah file index.phpdi dalam folder aaa tersebut. Kemudian buat coding program seperti berikut :
$host = “localhost”;
$user = “root”;
$pass = “”;
$DB_name = “aaa”;
$conn = mysql_connect($host, $user, $pass);
mysql_select_db($DB_name, $conn) or die(‘Database not found’);
?>
<form name=”frmPegawai” method=”post” action=””>
Pilih Nama Pegawai :
<select name=”pilihPegawai” onclick=”javascript:
var val = frmPegawai.pilihPegawai.value;
if(val!=”){
var data = val.split(‘/’, 2);
frmPegawai.txtTglLahir.value=data[0];
frmPegawai.txtTemLahir.value=data[1];
}else{
frmPegawai.txtTglLahir.value=”;
frmPegawai.txtTemLahir.value=”;
}
“>
<option value=””>-Pilih-
$query = “select id,nama,tgl_lahir,tem_lahir from pegawai”;
$result = mysql_query($query);
while($row = mysql_fetch_array($result)){
?>
$row[2].”/”.$row[3]; ?>”>
}
?>
Tanggal Lahir :
Tempat Lahir :
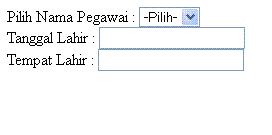
Setelah selesai, maka hasil yang didapat adalah seperti berikut :
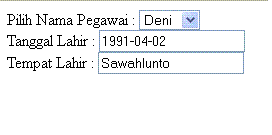
Ketika List/Menu Pilih Nama Pegawai dipilih maka data tanggal lahir dan tempat lahir akan terisi dengan sendirinya, seperti barikut:
Demikianlah sedikit ilmu yang bisa saya bagi .....












0 comments:
Post a Comment